Если вы желаете вставить хорошую карту на сайт с указанием на ней месторасположения, например, вашего офиса, склада, то воспользуйтесь такими известными веб-инструментами, как карта для сайта от Яндекса или карта для сайта от Google .
В этой статье мы расскажем для чего и как вставить карту Яндекса на сайт.
Вот так, к примеру, выглядит карта Яндекса, которую мы вставили на сайте торгового центра. Она могла быть подробнее, с изображениями домов на схеме, но в данном случае важнее было указать месторасположение торгового центра относительно ближайших поселков, поэтому был выбран мелкий масштаб.
Для чего нужна карта на сайте?Вы, возможно, улыбнетесь, прочитав этот, казалось бы, риторический вопрос. "Карта нужна, чтобы посетители знали, где мы находимся", - это простой ответ слишком прост для понимания роли карты особенно для коммерческого сайта. Вот некоторые важные аспекты наличия карты на сайте:
- Обратите особое внимание: наличие карты в значительной степени повышает степень доверия к вашей ресурсу. Визуальное отображение месторасположения компании, офиса, магазина, подсознательно раскрепощает потенциального клиента (избавляет от опасений, вроде: "а вдруг обманут и исчезнут?"), а значит увеличивает вероятность того, что посетитель сайта станет реальным вашим клиентом.
- Наличие интерактивной карты (в отличие от карты-изображения) позволяет пользователю лучше сориентироваться на местности, посмотреть ближайшее метро, автомобилистам - проверить маршрут на дальних подступах к объекту. Кроме того, интерактивная карта позволяет посмотреть на местность из космоса.
- Ну, и конечно же, карта на сайте нужна для того, чтобы посетители и клиенты сайта знали месторасположение вашего магазина, офиса, склада.
Следует воспользоваться конструктором API Яндекс.Карт .
В этой статье мы приводим примерную пошаговую инструкцию, которая, как мы надеемся, поможет вставить карту Яндекс на ваш сайт:
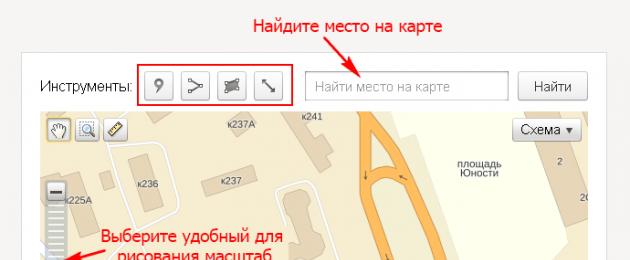
Шаг 1. Начальная настройка Яндекс карты для сайта:- Откройте страницу конструктора Яндекс.Карт для сайта .
- Найдите на карте необходимое географическое место по адресу или вручную (с помощью масштабирования ползунком и перемещения карты мышью).
- Выберите удобный для работы масштаб. Окончательный масштаб лучше установить в конце работы. Рисовать будем метки на карте, линии (подъездные пути) и контуры зданий или территорий.
- Укажите в соответствующем поле название будущей карте.
- Перейдем к инструментарию сервиса: кнопки для рисования точек (меток на карте), линий, многоугольников (контуров) и размеров карты.
 Шаг 2. Рисование на карте точек (меток):
Шаг 2. Рисование на карте точек (меток):
- Кликаем по кнопке рисования точек.
- Ставим метку (точку) в нужном нам месте. Например, на здании вашего офиса. Карта для сайта от Яндекса позволяет вставить не одну, а несколько меток (к примеру, если у вас несколько магазинов, складов или офисов).
- Переходим к настройке свойств установленной метки (вставка текста, выбор цвета и т.п.).
 Шаг 3. Настройка свойств установленной на карте метки:
Шаг 3. Настройка свойств установленной на карте метки:
- Кликаем непосредственно по нарисованной нами метке.
- В открывшемся окошке выбираем нужные нам свойства (цвет, номер метки на карте), пишем по желанию текст (в последствии текст будет виден пользователю при клике по метке).
- Любую метку можно удалить в соответствующем окошке свойств.
- Итак мы вставили на Яндекс-карте для сайта метку вашего офиса, настроили её свойства, теперь переходим к рисованию линий. К примеру, линии подъездного пути к офису.
 Шаг 4. Рисование линий на карте:
Шаг 4. Рисование линий на карте:
- Кликаем по кнопке рисования линий.
- Кликая по карте, мы получаем ломаную линию любой траектории. Ею можно оконтурить любой обект или прочертить маршрут подъезда к объекту.
- Передвигая квадратные и круглые маркеры, можно редактировать форму линии.
- По аналогии с метками, если кликнуть по линии, появится окно свойств, в котором можно установить цвет, толщину, прозрачность линии, а так же внести текст, который будет показываться пользователю.
- Переходим теперь к рисованию многоугольников.
 Шаг 5. Рисование многоугольников, заполненных цветом контуров:
Шаг 5. Рисование многоугольников, заполненных цветом контуров:
- Кликаем по кнопке рисования многоугольников.
- В отличии от линий, которыми можно так же очертить любой многоугольник, данные многоугольники являются контурами с залитой цветом серединой.
- Кликая мышкой по карте можно нарисовать любой заполненный многоугольник. Методика рисования, редактирования и установка свойств аналогична методике рисования линий.
- Переходим теперь к изменению размеров карты.
 Шаг 6. Изменение размеров карты для сайта:
Шаг 6. Изменение размеров карты для сайта:
- Кликаем по кнопке изменения размеров.
- Перемещая квадратные маркеры по контуру карты, можно изменить размер до необходимого. Всё просто.
- Переходим к финалу создания карты.
 Шаг 7. Получение кода карты для сайта (Яндекс):
Шаг 7. Получение кода карты для сайта (Яндекс):
- Придаем карте окончательный вид, установив финальный масштаб карты и окончательную позицию (координаты).
- На этом этапе создание карты для сайта (Яндекс) можно считать законченным. Нажимаем на большую желтую кнопку "Сохранить и получить код".
- Даже после сохранения карты всегда можно вернуться к редактированию.
- Обратите внимание на то, что карта может быть не только схемой, но и фотоснимком из космоса, гибридом или элементом "Народной карты".
- Кроме того, вы вольны сделать карту интерактивной или простым изображением. Интерактивная карта интересней, функциональней, но может загружаться дольше простого изображения. Выбор за вами.
- Вставить карту Яндекса на сайт можно, разместив html-код карты в нужном вам месте страницы.

Спасибо всем читателям, заинтересовавшимся нашей пошаговой инструкцией.
Создание карты для сайта от Яндекса - это нетрудоемкое, не требующее специальных знаний и навыков действие на фоне куда более сложных проблем сайтостроительства. Если при создании вашего сайта вы столкнулись с более серьёзными трудностями, обращайтесь к нам. Мы постараемся решить ваши проблемы!
Если вам понравилась наша инструкция, можете порекомендовать её своим друзьям и знакомым. "Социальные кнопки" находятся справа. Такова наша маленькая корысть .
Если вы являетесь разработчиком или владельцем какого-то коммерческого проекта на WordPress, например, интернет-магазина, то на определенном этапе вам может понадобиться указать координаты фирмы, или адрес физического магазина. Конечно, можно написать адрес простым текстом и разместить в контактах, но, с точки зрения удобства для пользователей – это не лучший вариант.
Самым лучшим решением будет размещение карты, со схемой проезда или с меткой на месте расположения офиса.
Ее можно вставить в раздел контактов, чтобы клиенты могли визуально определить, как добраться до вашего офиса. Желательно использовать для этих целей сервис Яндекс, поскольку он больше ориентирован на русскоязычных пользователей.
Вставить Яндекс карту на сайт под управлением WordPress достаточно просто. Можно либо сразу воспользоваться Yandex API, чтобы создать ее и получить код для размещения, либо установить специальный плагин, который с помощью этого же API сделает все за вас.
Размещение через Yandex APIВыводКак видите, оба способа размещения Яндекс карты достаточно простые. Сложности могут возникать только на старых версиях WordPress, но там все решается с помощью шаблонов. Кроме этих двух способов, есть еще несколько других, позволяющих использовать более сложные функции, например, отслеживание транспорта. Эти функции реализуются вручную через Яндекс API, что потребует некоторых навыков программирования.
В данной статье я хочу начать цикл статей по работе с API Яндекс.Карт. Документация Яндекс.Карт достаточно полна, но степень разрозненности информации в ней высокая, при первом заходе в документацию без пол-литры не разобраться, и для решения какой-то проблемы можно потратить много времени на поиск по документации и в поисковике. Этот цикл статей будет рассказывать о практических решениях наиболее частых случаев использования API Яндекс.Карт последней, на момент написания статьи, версии 2.1.
При вёрстке сайта в контактной информации часто бывает необходимость вставки карты, на которой будет отмечено местоположение организации, для которой разрабатывается сайт. В самых простых случаях это может быть просто скриншот c онлайн-карт (или не онлайн):
Для вставки интерактивной карты может использоваться конструктор карт
https://tech.yandex.ru/maps/tools/constructor/ :
В случае, если нам нужно более продвинутое использование карт (свои метки, программное перемещение карт и т.п.), то для этого надо использовать API Яндекс.Карт: https://tech.yandex.ru/maps/jsapi/ . В качестве примера использования карт в статье будет рассмотрено создание карты с простым добавлением пользовательских метки и балуна.
Для начала подключим компоненты API:
Если разрабатывается какое-то большое приложение с использованием карт, то лучше подключать компоненты API определённой версии, чтобы при обновлении API на стороне Яндекса у нас ничего не сломалось на продакшине:
Карту необходимо будет расположить в каком-нибудь блоке, например в div#map . Далее карту необходимо создать в данном блоке (после срабатывания события готовности карты и DOM):
| ymaps.ready (init) ; function init() { var myMap; myMap = new ymaps.Map ("map" , { center: [ 55.76 , 37.64 ] , zoom: 7 } ) ; } |
Здесь мы указываем:
По умолчанию Яндекс.Карты создают много лишних элементов, которые в большинстве случаев не нужны на сайтах. В основном к элементам управления и к поведению карты достаточно применить 2 условия:
Для выполнения этих требований дополняем код:
| ymaps.ready (init) ; function init() { var myMap; myMap = new ymaps.Map ("map" , { center: [ 55.76 , 37.64 ] , zoom: 13 , controls: } ) ; myMap.behaviors .disable ("scrollZoom" ) ; myMap.controls .add ("zoomControl" , { position: { top: 15 , left: 15 } } ) ; } |
Здесь мы отключили «scrollZoom» и добавили «zoomControl» с позиционированием от левого верхнего угла.
Теперь нужно добавить на карту метку, для статьи скачаём её картинку с http://medialoot.com/item/free-vector-map-location-pins/ и расположим в коде следующим образом:
| ymaps.ready (init) ; function init() { var myMap; myMap = new ymaps.Map ("map" , { center: [ 55.7652 , 37.63836 ] , zoom: 17 , controls: } ) ; myMap.behaviors .disable ("scrollZoom" ) ; myMap.controls .add ("zoomControl" , { position: { top: 15 , left: 15 } } ) ; var myPlacemark = new ymaps.Placemark ([ 55.7649 , 37.63836 ] , { } , { iconLayout: "default#image" , iconImageHref: , iconImageSize: [ 40 , 51 ] , iconImageOffset: [ - 20 , - 47 ] } ) ; myMap.geoObjects .add (myPlacemark) ; } |
Здесь мы объявляем переменную myPlacemark , в которой запишем маркер, в первом параметре ymaps.Placemark указываем координаты метки, а в третьем параметре:
И через myMap.geoObjects.add() добавляем метку на карту.
А теперь сделаем баллун, который у нас будет показываться при клике на метку карты, макет баллуна и его содержимое возьмём с http://designdeck.co.uk/a/1241
ymaps.ready
(init)
;
function
init()
{
var
myMap;
myMap =
new
ymaps.Map
("map"
,
{
center:
[
55.7652
,
37.63836
]
,
zoom:
17
,
controls:
}
)
;
myMap.behaviors
.disable
("scrollZoom"
)
;
myMap.controls
.add
("zoomControl"
,
{
position:
{
top:
15
,
left:
15
}
}
)
;
var
html =
""
;
html +=
" "
;
html +=
""
;
html +=
" "
;
html +=
""
;
html +=
"The Victoria Tower Gardens " ; html += "" ; html += "City of London " ; html += "" ; html += "United Kingdom " ; html += "020 7641 5264 " ; html += "" ; html += "" ; var myPlacemark = new ymaps.Placemark ([ 55.7649 , 37.63836 ] , { balloonContent: html } , { iconLayout: "default#image" , iconImageHref: "http://сайт/files/APIYaMaps1/min_marker.png" , iconImageSize: [ 40 , 51 ] , iconImageOffset: [ - 20 , - 47 ] , balloonLayout: "default#imageWithContent" , balloonContentSize: [ 289 , 151 ] , balloonImageHref: "http://сайт/files/APIYaMaps1/min_popup.png" , balloonImageOffset: [ - 144 , - 147 ] , balloonImageSize: [ 289 , 151 ] , balloonShadow: false } ) ; myMap.geoObjects .add (myPlacemark) ; } |
Здесь мы:
Чтобы сайт искался на Яндекс.Картах, его нужно зарегистрировать в Яндекс.Справочнике .
Чтобы разместить фрагмент карты у себя на сайте, нужно заполнить пару полей в конструкторе .
Предполагаю, что лучше на HTML страницу установить код статической схемы, со ссылкой на Яндекс.Карты, поскольку скрипт может барахлить на устройствах с медленным интернетом.
 Результат:
Результат:
Режим панорамы также можно добавить к себе на сайт
 Результат (содержимое можно вертеть, если захватить его участок мышкой, переходить по улицам щёлкая по стрелкам):
Результат (содержимое можно вертеть, если захватить его участок мышкой, переходить по улицам щёлкая по стрелкам):
Советую посмотреть это видео для вдохновения:
Добавить карту на сайт: две картинки рядом (HTML / CSS)
Можно возле карты поставить изображение организации. При уменьшении окна браузера картинки будут уменьшаться пропорционально.
 |
 |

 И последнее, вставка карты поверх фото. Описание картинки будет находиться либо справа от изображения с адресом фирмы, либо под ним.
И последнее, вставка карты поверх фото. Описание картинки будет находиться либо справа от изображения с адресом фирмы, либо под ним.
 Скульптура «Родина-мать зовёт!»
Скульптура «Родина-мать зовёт!»
 Скульптура «Родина-мать зовёт!»
Скульптура «Родина-мать зовёт!»
Любой корпоративный сайт, являющийся представительством в интернете какой-нибудь фирмы, организации или предприятия, обязательно имеет в разделе «Контакты» карту с местонахождением офиса компании.
Особенно это актуально в том случае, когда компания что-то производит или предоставляет какие-либо услуги, для чего обязательно заключение письменного договора. Потенциальный клиент захочет узнать не только адрес организации, но и способы, как до него добраться – в этом случае как никогда кстати оказываются карты.
Самыми подходящими для рунета являются Яндекс.Карты, ведь они намного подробнее карт от Гугла. В этой статье я расскажу о том, как установить на свой сайт Яндекс.Карты, а также правильно их настроить. Яндекс.Карты позволяют определить местонахождение организации с точностью до номера дома.
Ручное добавление карты
Первым делом, вам необходимо получить специальный идентификационный код от Яндекса – API, он индивидуален для каждого домена. Получить его можно . Перейдя по ссылке, вы увидите следующую форму.

Заполните поле сайта (включая протокол «http://» и затем адрес домена), затем прочтите пользовательское соглашение и поставьте галочку, как на скрине выше. Как все сделаете, жмите на кнопку «Получить API-ключ». После этого вас начнет приветствовать надпись «Вы получили уникальный API-ключ…», а чуть ниже вы увидите длинный ключ и пример кода, который вам также понадобится.

Весь код нам не нужен, нужна лишь его часть, начиная с «